Key Point Summary
Keynoteを使ったメディカルイラストレーション(MI)の描き方を解説する。
Keynote MIは学会発表や論文投稿の時に有用な技術である。
WindowsのPowerPointでも同様の操作でイラスト作成が可能である。

.jpeg)
Q & A
.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)
.jpeg)
アクセプトされる論文に必要な3つのこと
-
-
- 論文の本質(内容・アイデア)が優れている
- 美しく論理的な文章の流れ
- 綺麗でわかりやすい図・表・写真
ポイント
-
.jpeg)
理想的なMI
- われわれは医師であってプロのイラストレーターではない。
- MI作成に求められるのは、”質quality/労力cost” ↑
- 理想的なMIの3条件は:1. うまい(=Qualityが高い) 2. 安い(=初期導入費用が安い)3. 早い(=簡単な操作で短時間で作成できる)
-1.jpeg)
.jpeg)
Step by Step
■ Step 1
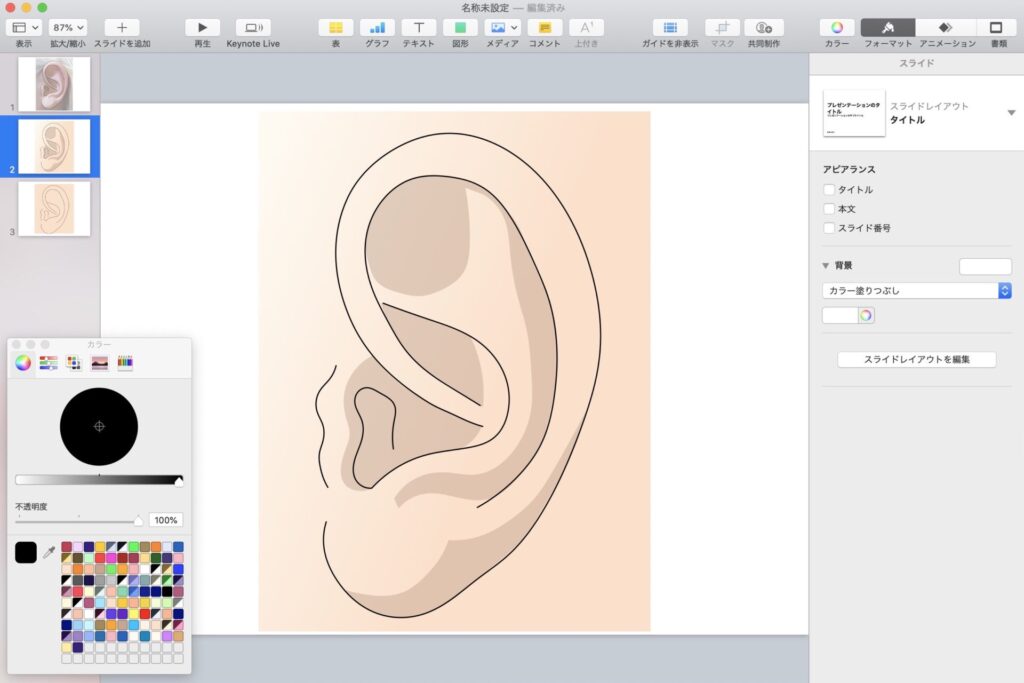
- MacのプレゼンテーションソフトであるKeynoteを使用する。

■ Step 2
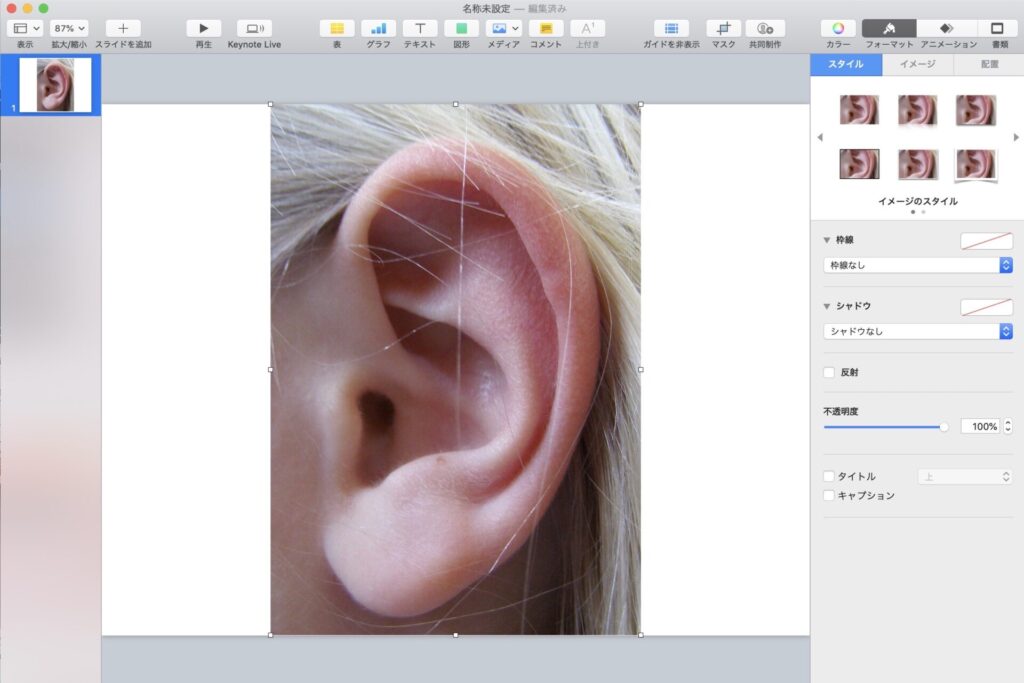
- イラストにしたい写真をスライドに貼り付ける。
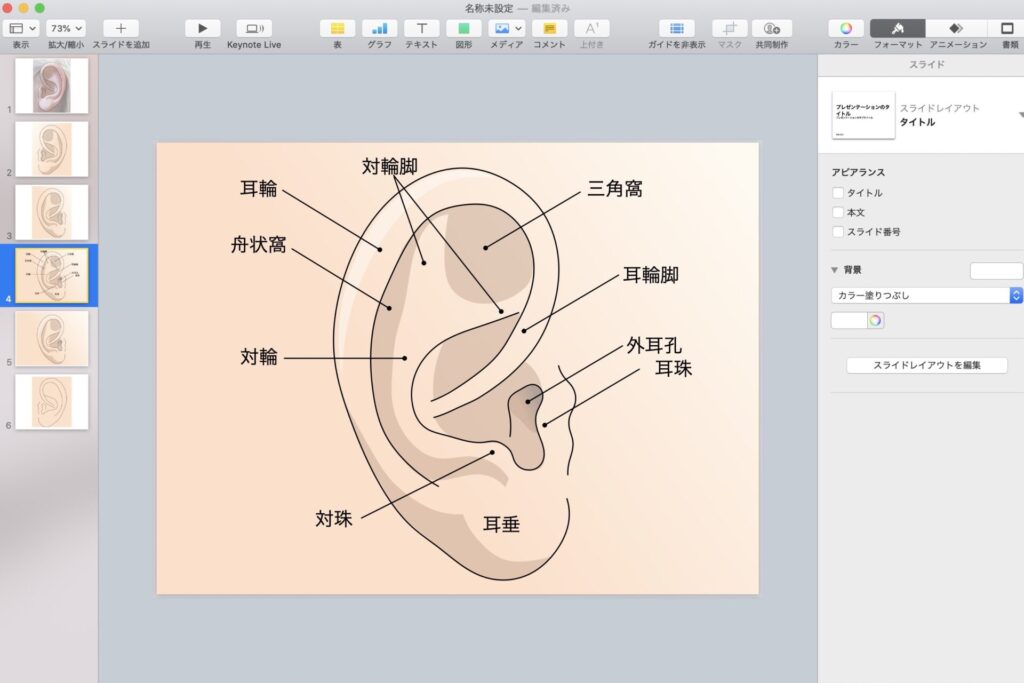
- 今回は耳を描画する。

.jpeg)
■ Step 3
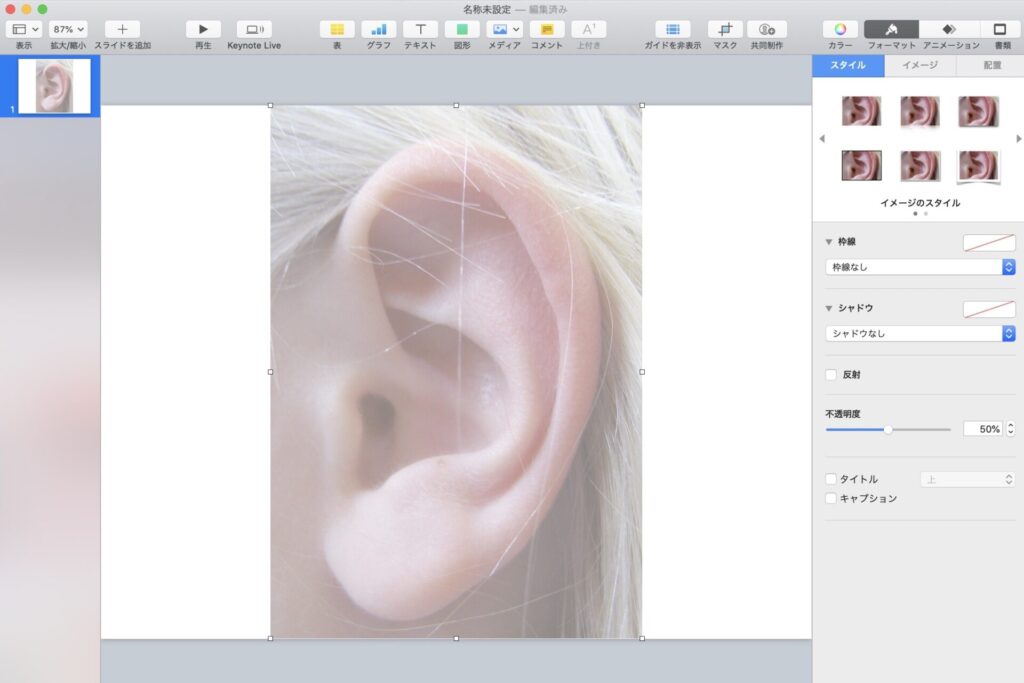
- 画像を選択して、「スタイル」のなかにある不透明度を50%程度にする。
- 画像が薄くなる。

.jpeg)
■ Step 4
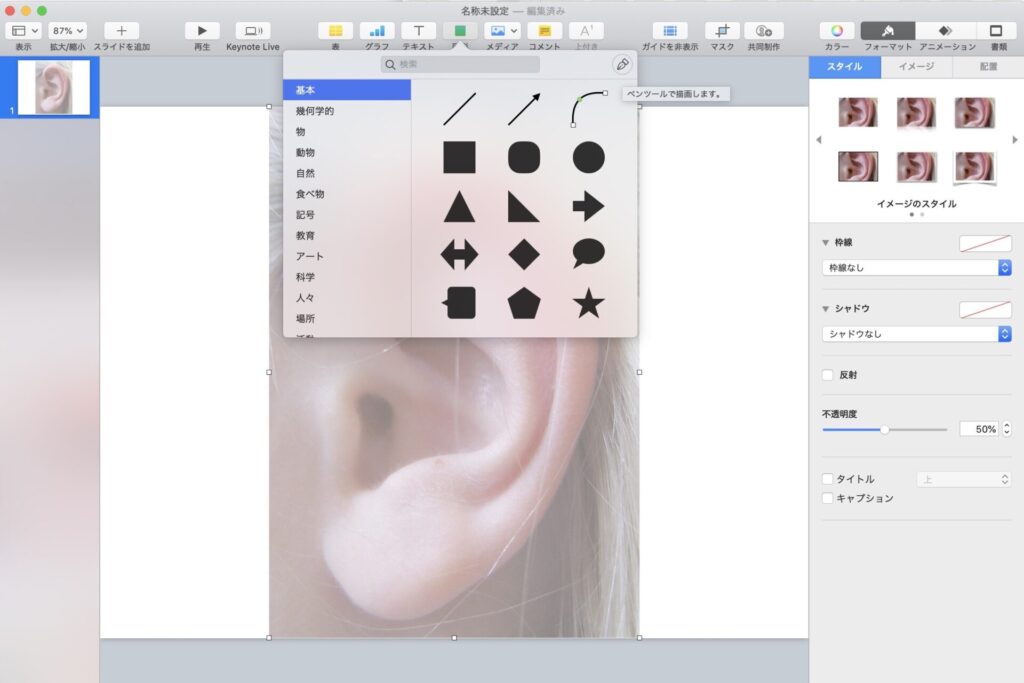
- 「図形」から1番右上の「曲線」を選択する。

.jpeg)
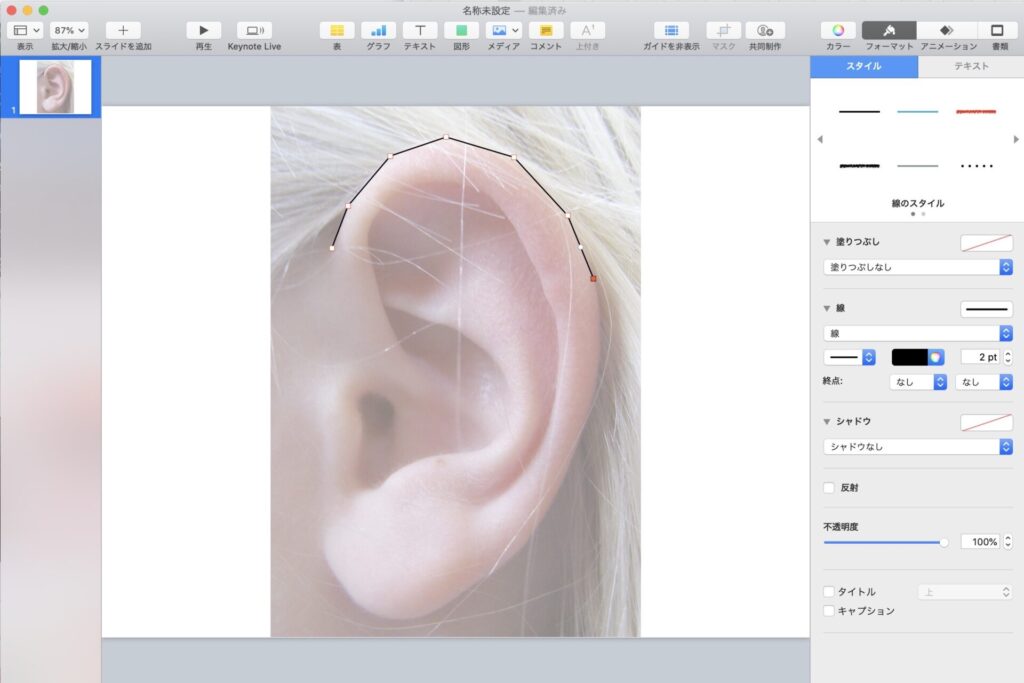
■ Step 5
- 耳の輪郭にあわせて一定の間隔でクリックする。
- クリックした箇所は□で表示され、□と□の間は直線で結ばれ、折れ線になる。
□の位置は後から微調整できるので、粗く置いていけばよい。□と□の間隔は広めにしたほうが速く描画できる(□は後から追加することもできる)。


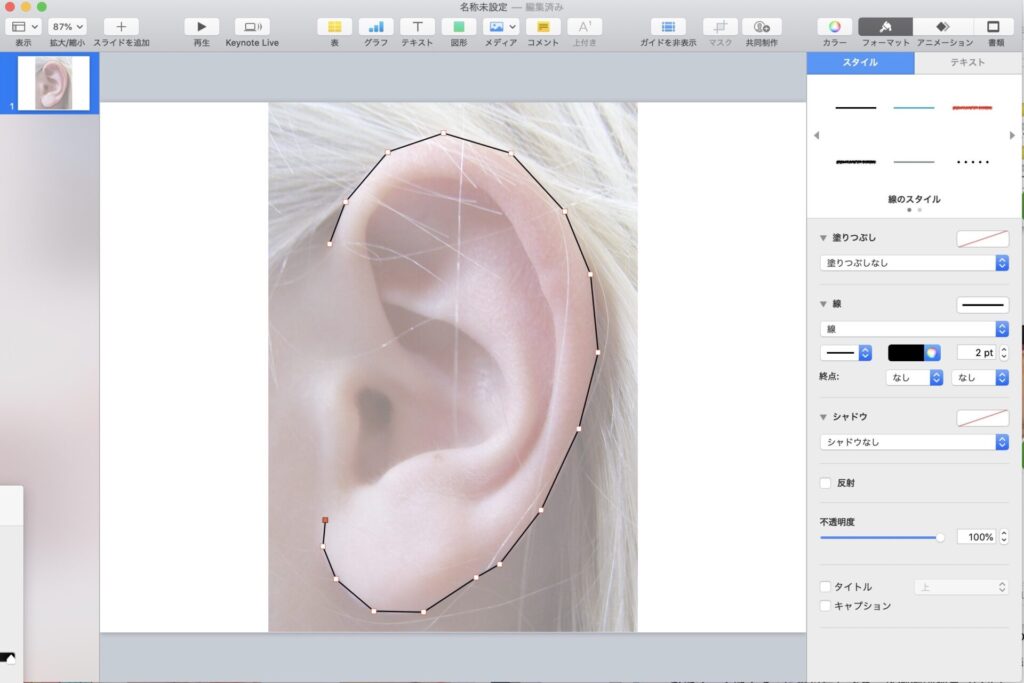
■ Step 6
- 輪郭に沿って折れ線をひきおわったら、□をダブルクリックする。
- ダブルクリックすると□は●表示になり、曲線表示になる。


.jpeg)
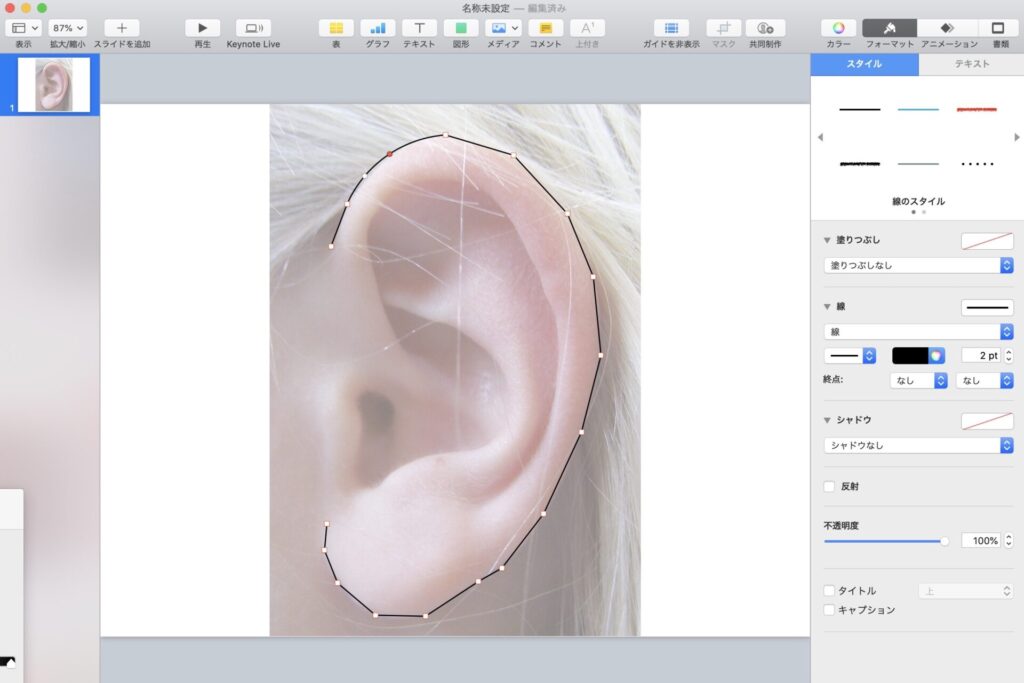
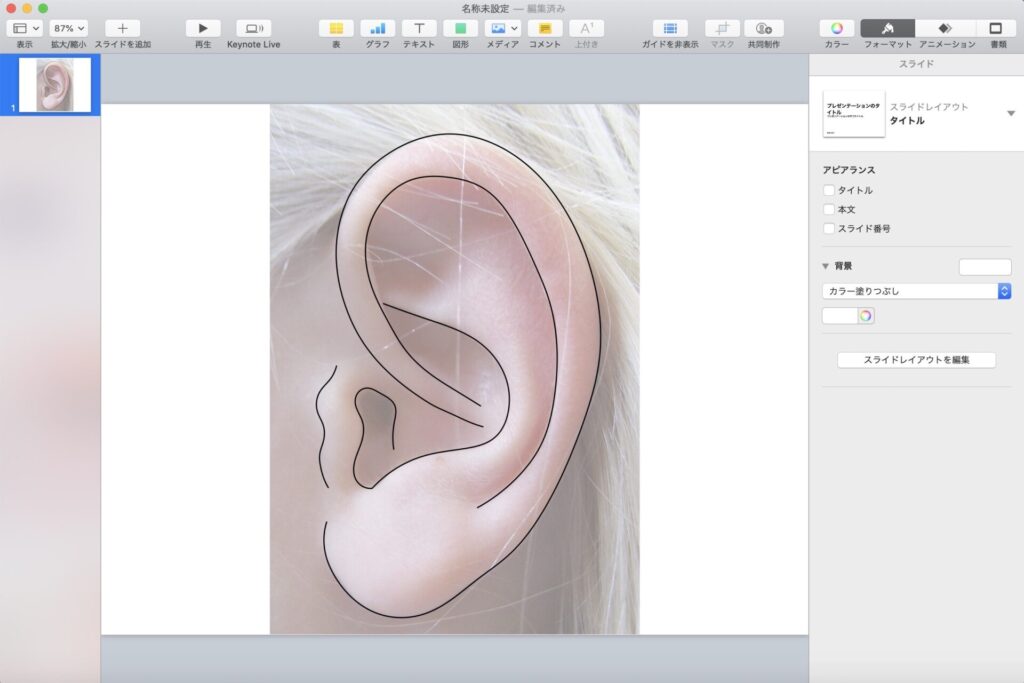
■ Step 7
- 必要な輪郭をすべて描画する。

.jpeg)
.jpeg)
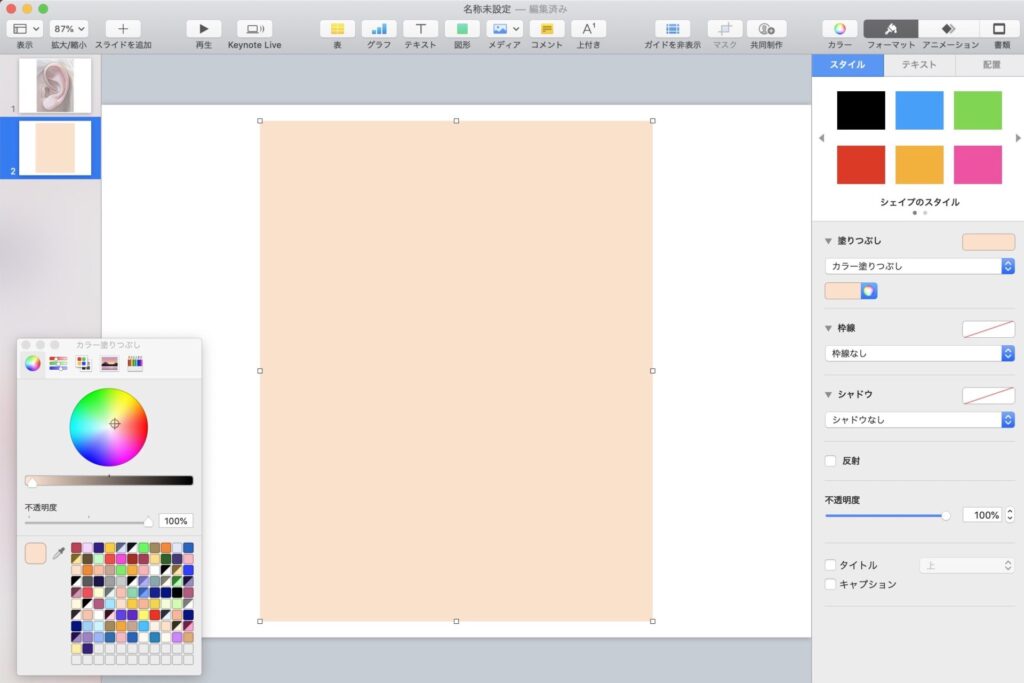
■ Step 8
- 線だけだとさみしい場合は、背景を肌色にする。
- 「図形」から四角を選択して「スタイル」の「▼塗りつぶし」で「カラー塗りつぶし」を選択し、肌色を選択する。

.jpeg)
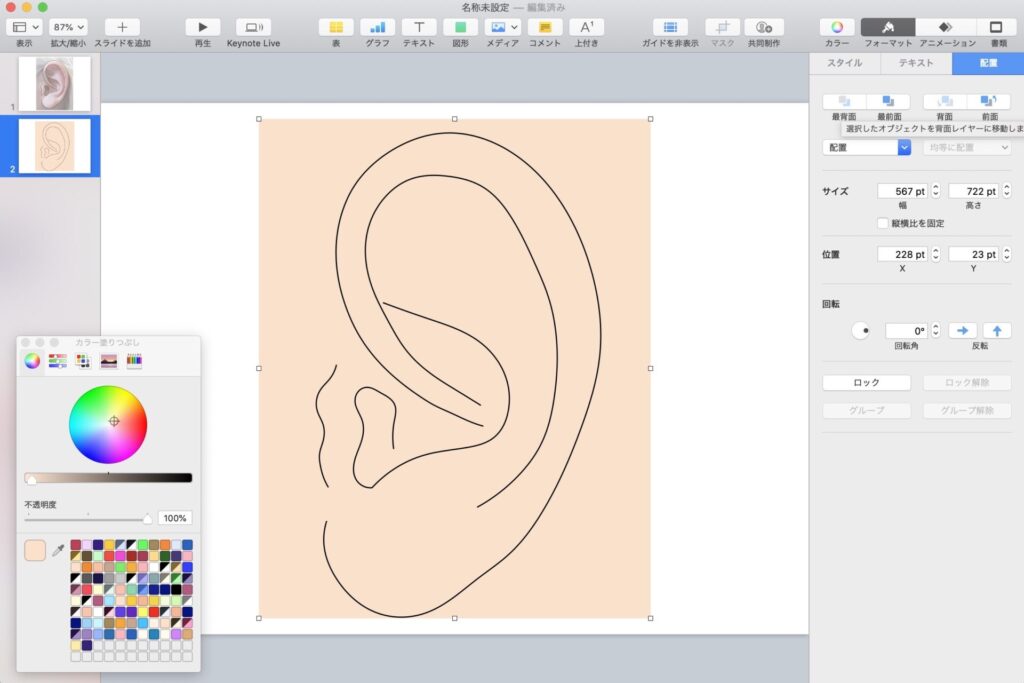
■ Step 9
- 耳の輪郭をすべて選択してコピーする。
- 肌色の背景の上にペーストすると2次元の耳のイラストが完成する。

.jpeg)
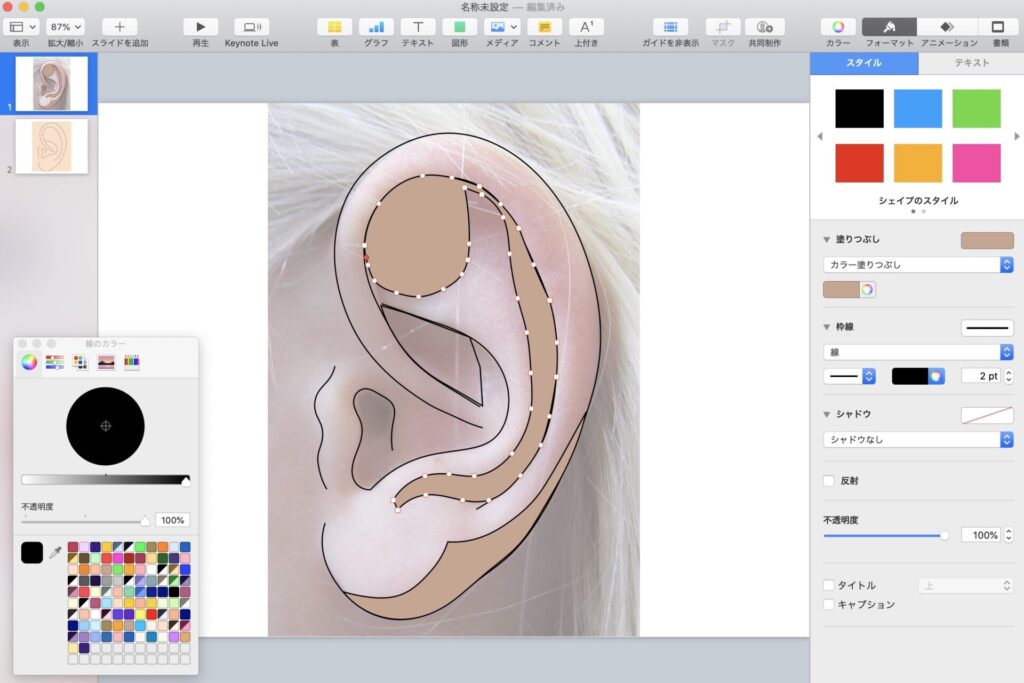
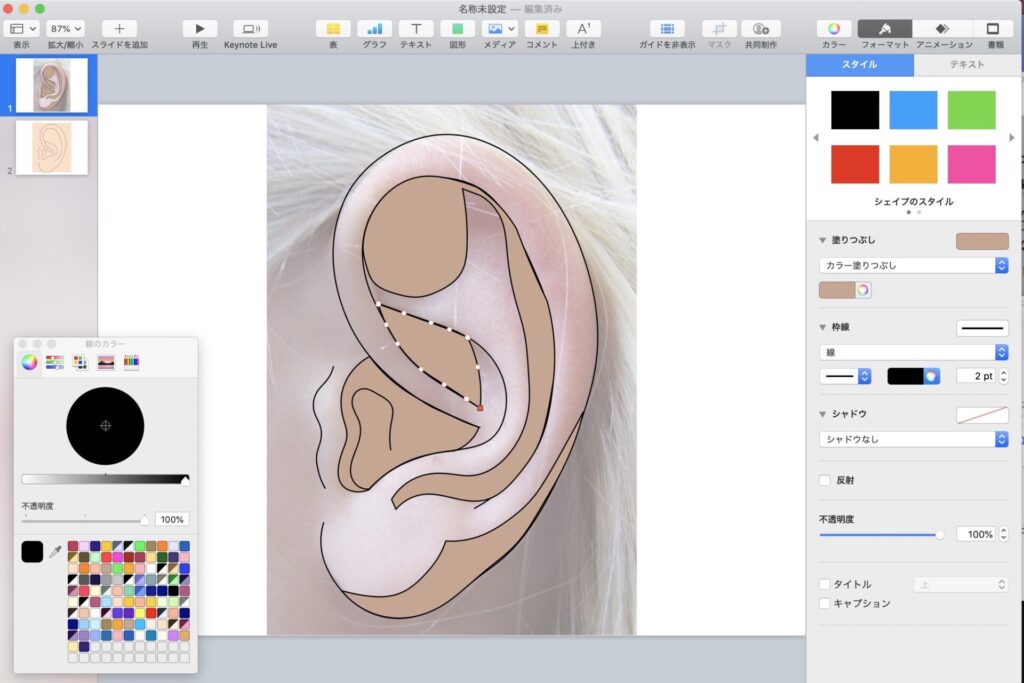
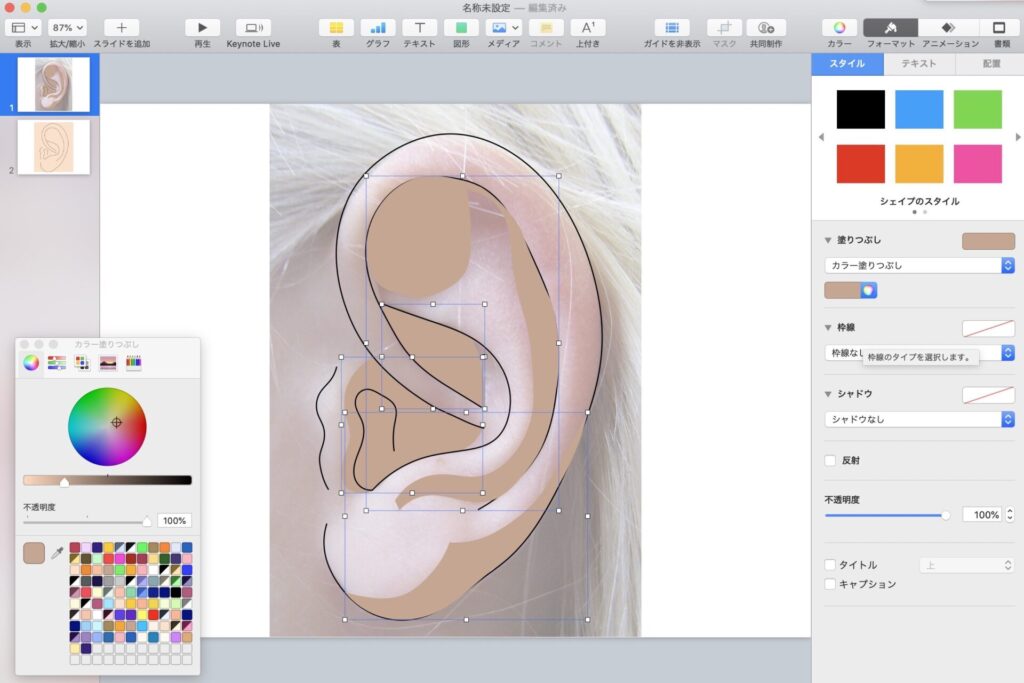
■ Step 10: アドバンスト① 影をつけて3Dっぽくする。
- Step 9の2Dイラストだと物足りないときは、影を追加して3Dっぽい表示にする。
- 先ほどの要領で、影の部分を囲う。
- 囲った内部の色を、濃い肌色(=ベージュ)に設定する。


.jpeg)
■ Step 11
- 枠線を消去する。
- 「スタイルの「▼枠線」から「枠線なし」を選択する。

.jpeg)
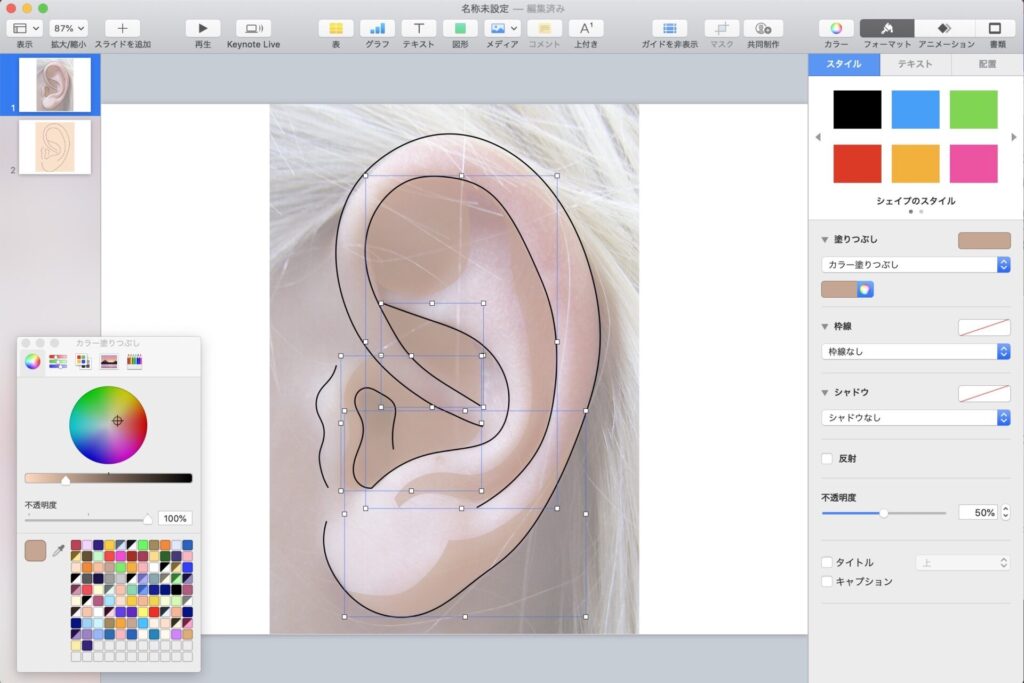
■ Step 12
- 影の不透明度を50%程度に下げる。

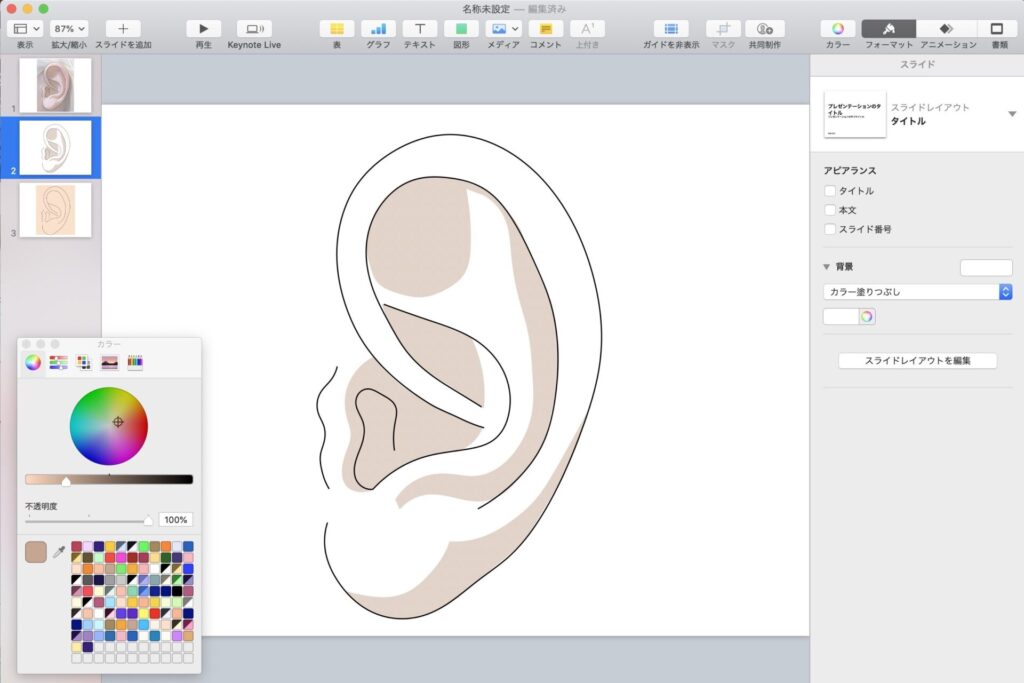
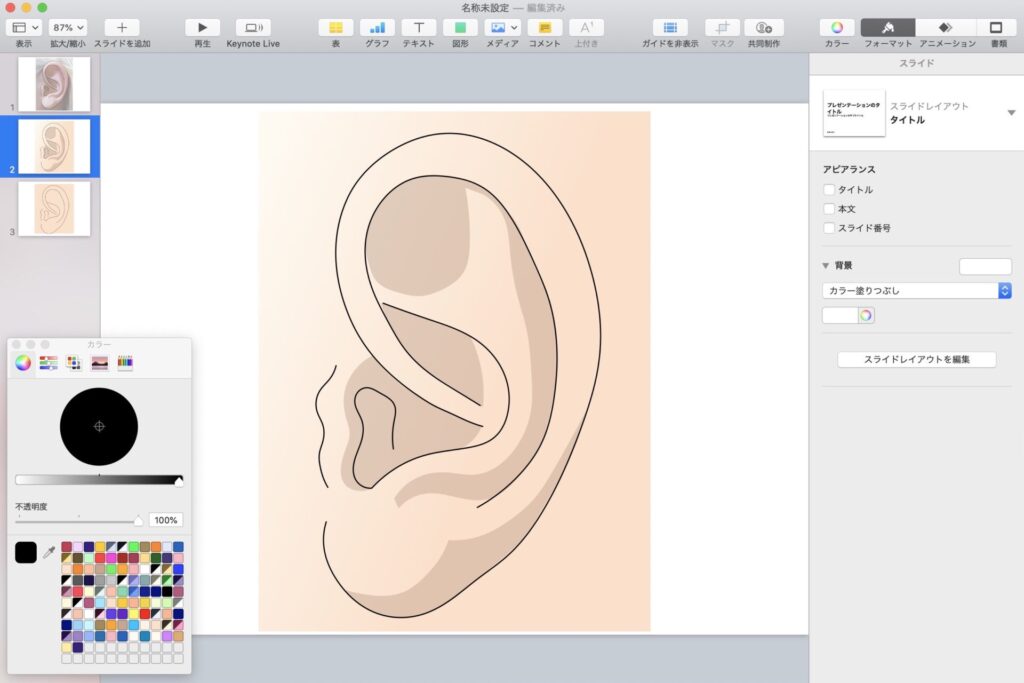
■ Step 13
- 下絵を消去して、背景に肌色を置く。


.jpeg)
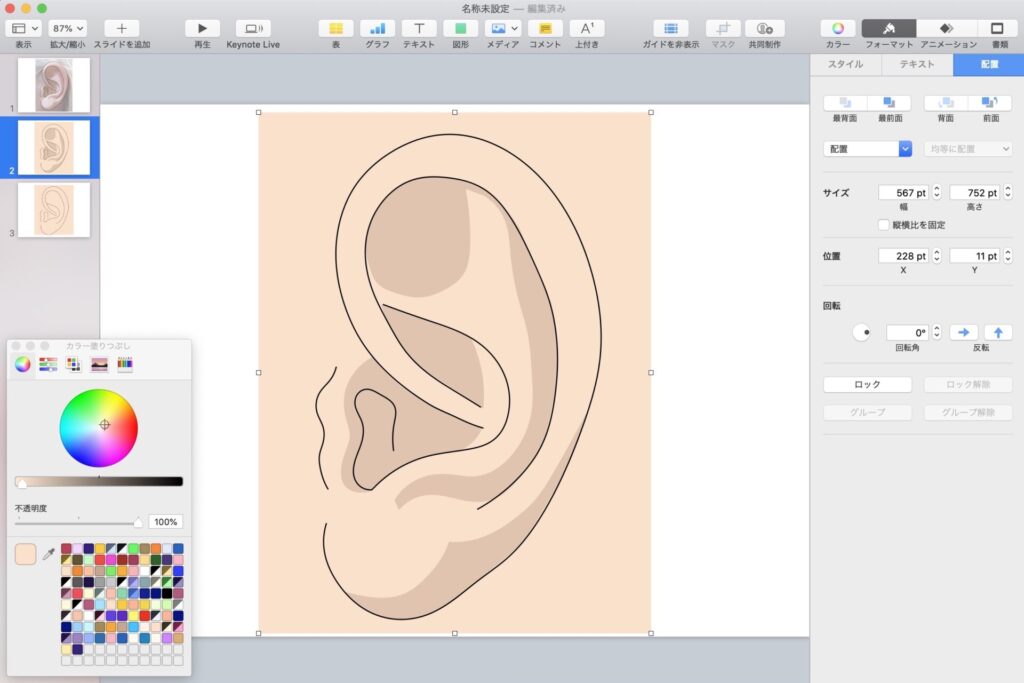
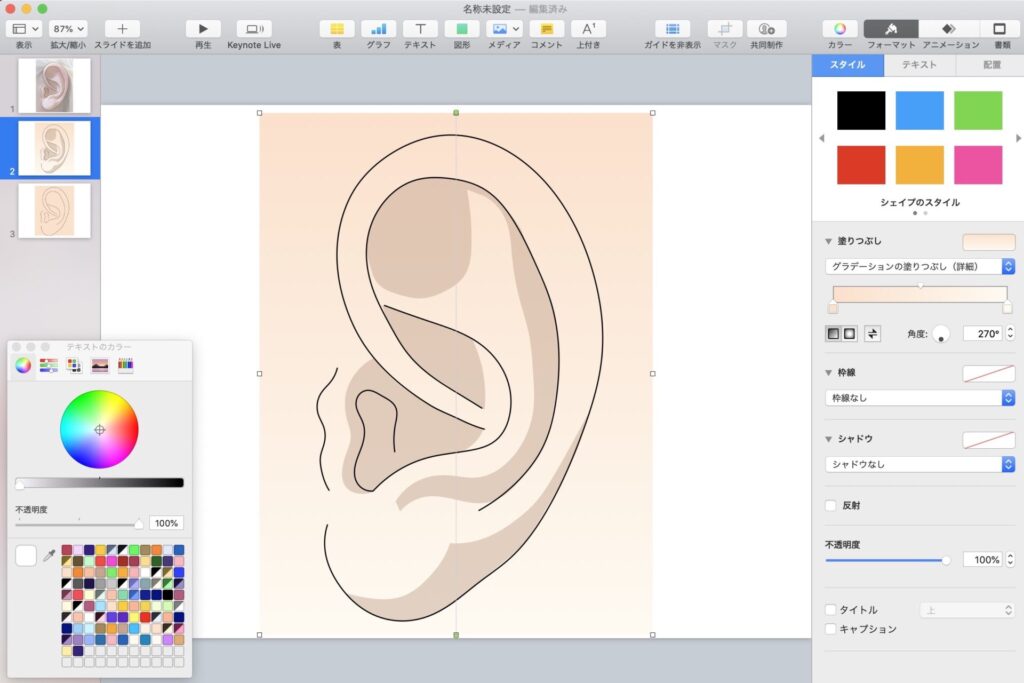
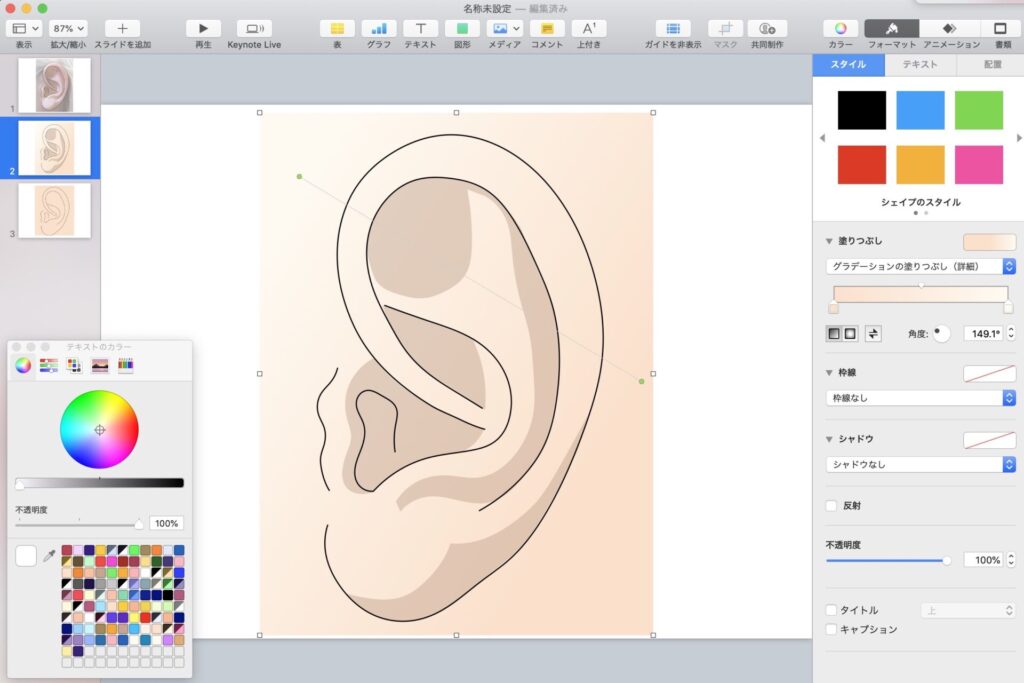
■ Step 14: アドバンスト② グラデーションを使いこなす
- 背景の肌色を「カラー塗りつぶし」ではなく、「グラデーション塗りつぶし」や「グラデーションの塗りつぶし(詳細)」を選択するとさらに質の高いイラストになる。


.jpeg)
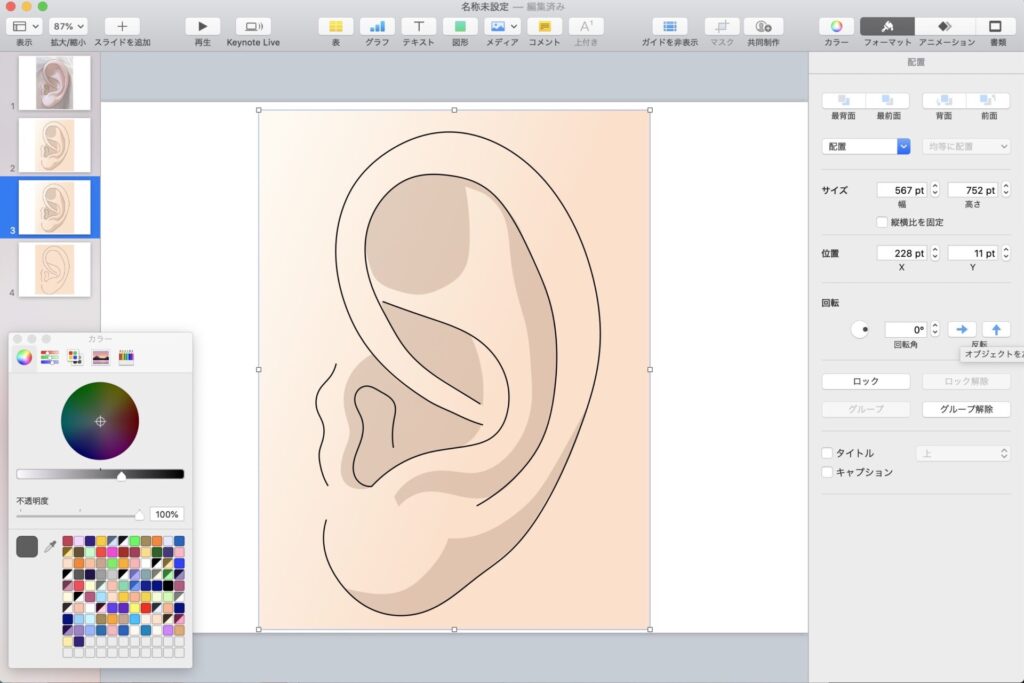
■ Step 15
- 完成したらすべて選択してグループ化する。


.jpeg)
■ Step 16
- 完成!

.jpeg)
.jpeg)
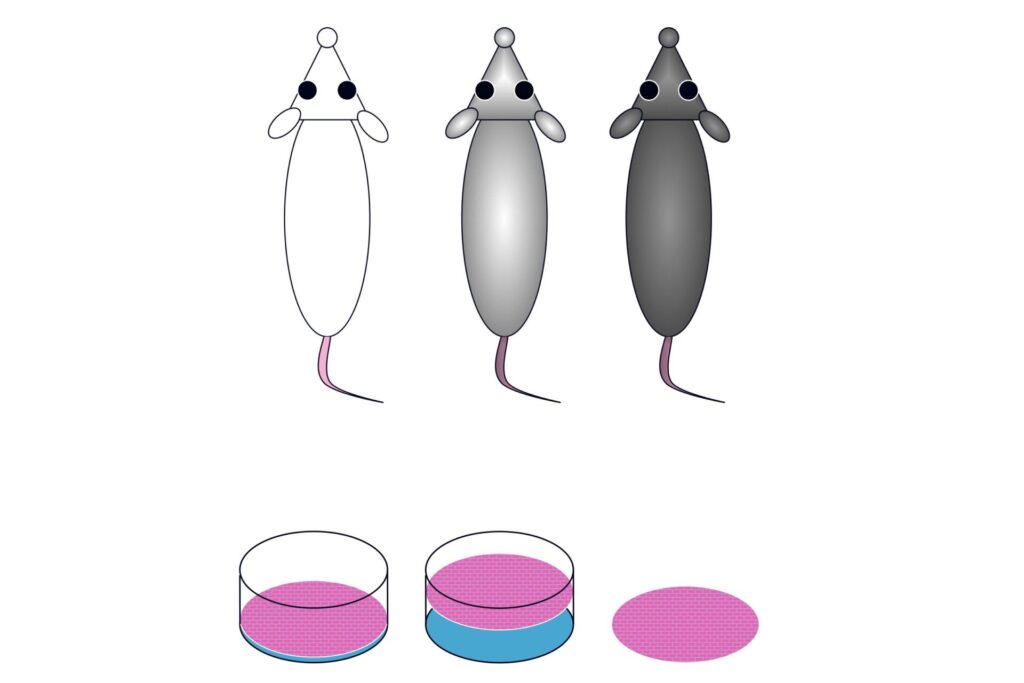
■ Step 17: アドバンスト③ 複雑なイラストではレイヤーを意識する
- さらに複雑なイラストを作成したいときは、レイヤーを意識するとよい。
- レイヤーごとにグループ化して、最後にグループを重ねて表示をする。

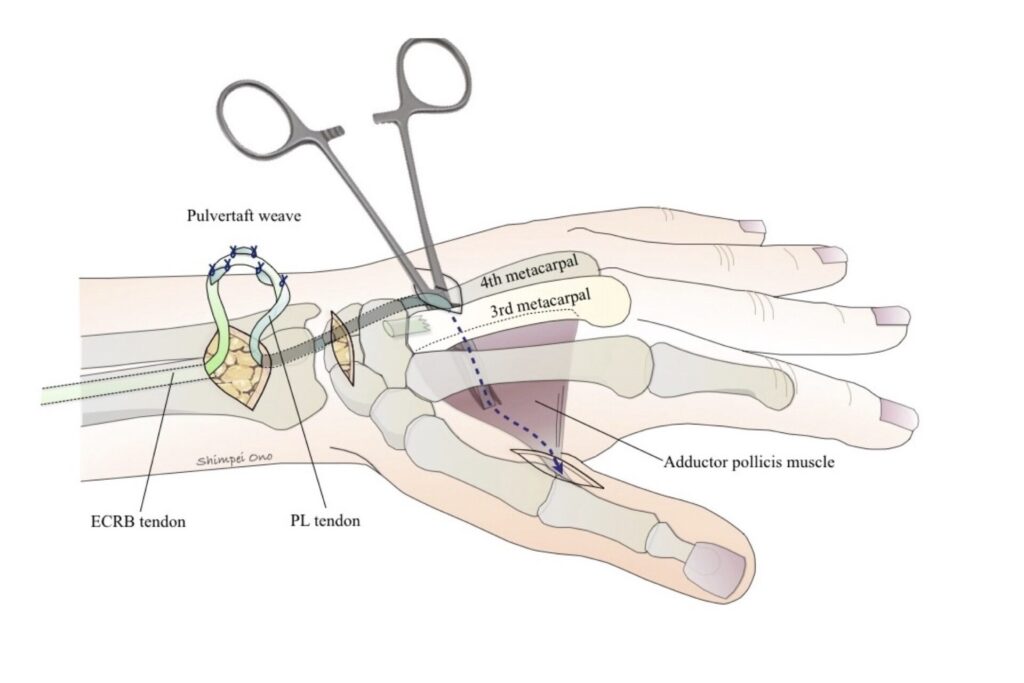
骨が透けた手のイラストを作成したいとする。

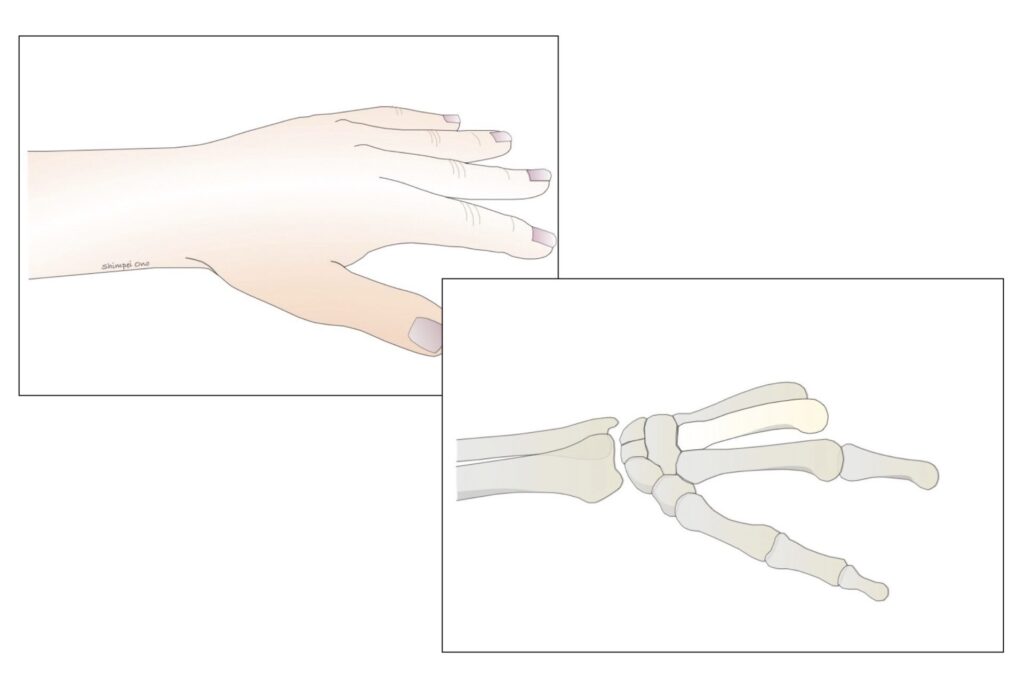
手のレイヤー(層)と骨のレイヤーを別々に作成して、それぞれをグループ化する。
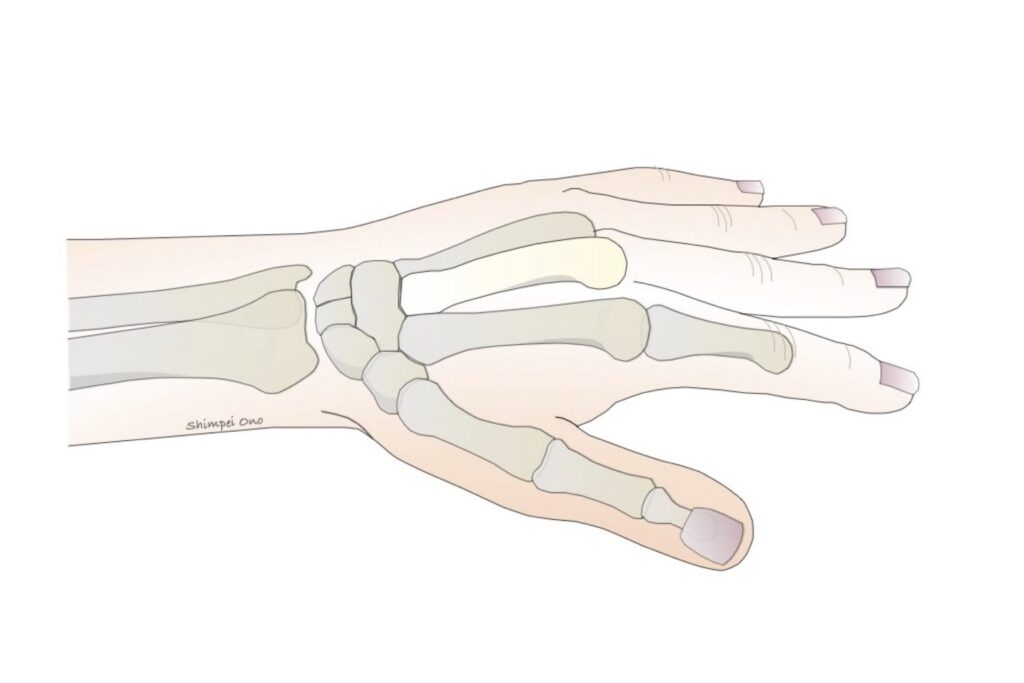
2つのレイヤーを合体させて画像が完成する。

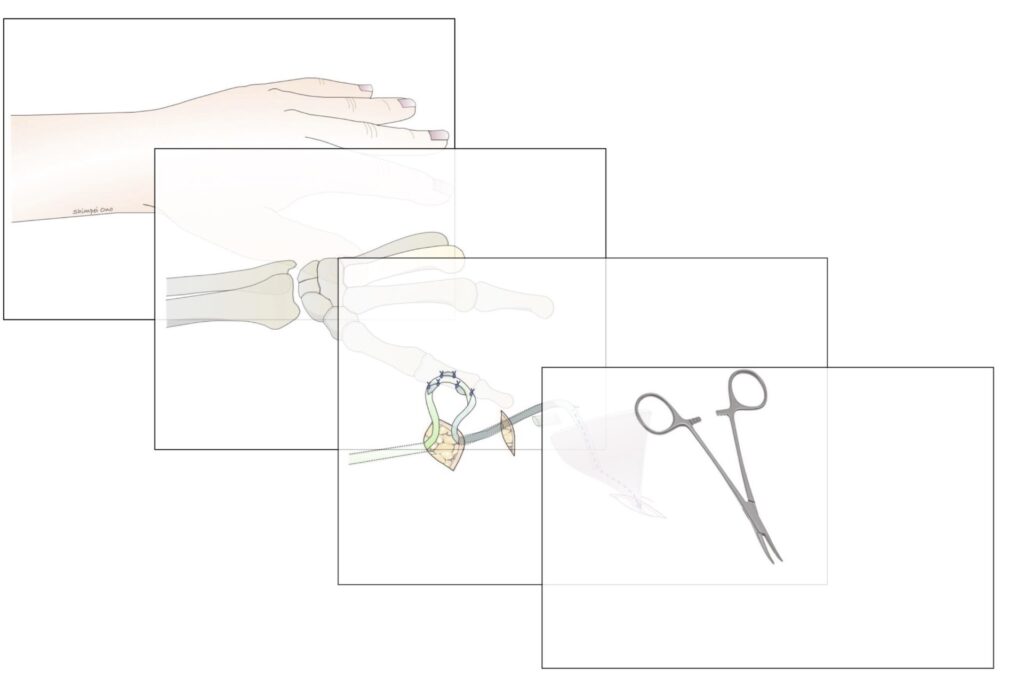
さらに色んなレイヤーを組み合わせて…

自分が欲しいイラストを作成する。このイラストは1時間ほどかかった。
.jpeg)
■ 学会発表や論文でどう使う?
.jpeg)


.jpeg)
.jpeg)